Hooks were added to React in version 16.8. With the introduction of hooks, complex state management and side effects became easier to handle, leading to more modular and reusable code.With Hooks, developers can effortlessly incorporate state management and other React functionalities into function components. Because of this, class components are rarely used. Among the various hooks available, useState and useEffect are the most commonly used ones. In this blog, we will explore useState and other important React Hooks that can enhance your React development experience.
Key points about React Hooks
- You must import Hooks from react
- Hooks are only called inside the react function component
- Hooks does not work inside class component
- Hooks can be called only at the top level of a component and not inside loops, conditions, or nested functions within the components.
Hooks in React
useState
The useState hook allows us to add state to functional components. Traditionally, state was only available in class components, but useState brought the same functionality to functional components.
Using useState, we can create a state variable and a corresponding setter function in a single line of code. The setter function enables us to update the state value, triggering a re-render of the component. This allows us to build dynamic and interactive user interfaces with ease.

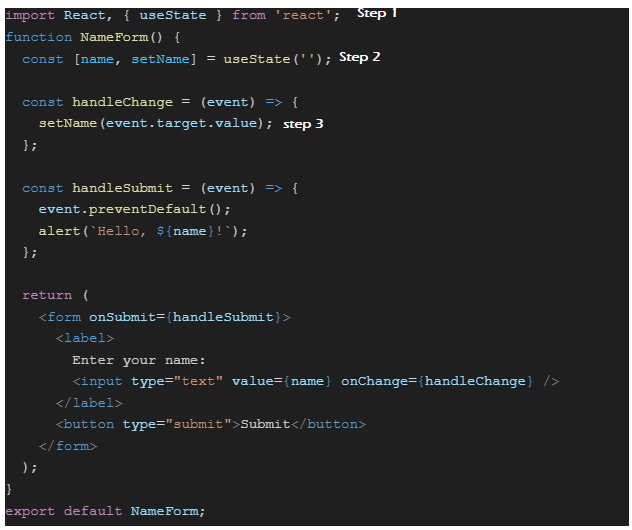
This is a simple example to demonstrate use of useState Hook.
Steps in using useState Hook are:
- Import the useState hook from react with destructuring as it is a named export.
- Initialize the useState hook, it takes two values: first value is the “current state” , here the current value is an empty string and second value is “Function that update the state”.
- Update the state with the help of the state update function. Here the state is
- “name” and “setName” is an update function.
To learn more on state please refer our blog on states and props in React
useEffect
Developers use the useEffect hook to handle side effects in React components. Side effects may include making API calls, subscribing to events, or performing any action that affects the outside world. useEffect allows us to perform these side effects after the component has rendered.
By specifying the dependencies, we can control when the effect runs. The effect re-executes when the dependencies change. This flexibility makes useEffect a powerful tool for managing various aspects of component lifecycles.
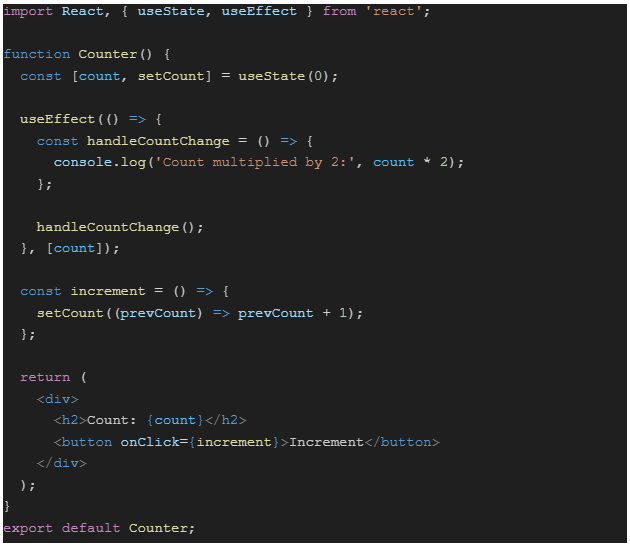
The syntax for useEffect is useEffect(<function>, <dependency>) where dependency is optional.

In the above example, useEffect executes every time the state “count” is changed, here the dependency value is [count]. To execute useEffect only on the first render of the component, the dependency array should be specified as an empty array. The array can have multiple dependencies depending on requirement. If no dependency is specified then useEffect executes every time the component renders.
Exploring Other Important React Hooks
useContext
The useContext hook simplifies accessing the context values in functional components. It allows us to consume context without the need for a higher-order component or a render prop.
useReducer
The useReducer hook is an alternative to useState for managing complex state logic. It is particularly useful when dealing with state transitions that involve multiple sub-values or when the next state depends on the previous state.
useMemo
The useMemo hook helps optimize expensive calculations by memoizing the result. It allows us to memoize values between renders, preventing unnecessary recalculations when the dependencies remain the same.
useCallback
The useCallback hook proves useful for memoizing functions, particularly when passing them down to child components as props.It ensures that the function reference remains stable across renders, preventing unnecessary re-rendering of child components.
Custom Hooks
In React custom hooks are reusable functions that allow you to encapsulate stateful and reusable logic. They should start with ‘use’ and can have user defined names ex. useFetch. They can contain complex logic extracted separately from the main logic and also leverage the pre-defined react hooks. We can use this custom hook in any component we want.
Benefits of Hooks in React Development
- Simpler Code: Hooks simplify code and eliminate boilerplate, resulting in cleaner and more readable components.
- Code Reusability: Hooks facilitate code reuse and composition, promoting modularity and reducing duplication.
- Efficient State Management: useState hook simplifies state management, making it predictable and manageable.
- Declarative Side Effects: useEffect enables handling side effects in a declarative way, replacing complex lifecycle methods.
- No More “Wrapper Hell”: Hooks eliminate excessive nesting and simplify component structure, reducing complexity.
- Improved Debugging and Tooling: Hooks provide better debugging support and enhanced tooling capabilities.
- Forward Compatibility: The React team actively maintains Hooks, enabling gradual adoption in existing codebases.
Summery
React Hooks, particularly useState and useEffect, have simplified the development of functional components in React. They have provided a more intuitive way to handle state and side effects, making code more concise and readable. By exploring other essential hooks like useContext, useReducer, useMemo, and useCallback, we can further enhance the capabilities of our React applications. By leveraging the power of hooks, developers can build robust and interactive user interfaces in React.