React is a popular JavaScript library for building user interfaces. Managing state and props, which allow components to store and pass data. In this beginner’s guide, we will explore what state and props are, their differences, and how to use them effectively in React.
State in React:
In React, state is an object that holds data specific to a component. It represents the current state of the component and can be changed over time. State is managed internally by the component, It is used to render dynamic content based on its values, user interactions, and managing component-specific data. To define and update the state, we use the useState hook or create a class-based component.
Using State in Functional Components:
Functional components are a popular way to build components in React. With the introduction of React hooks, we can now use state in functional components. The useState hook allows us to declare and update state variables. Above given example make use of state in function component.
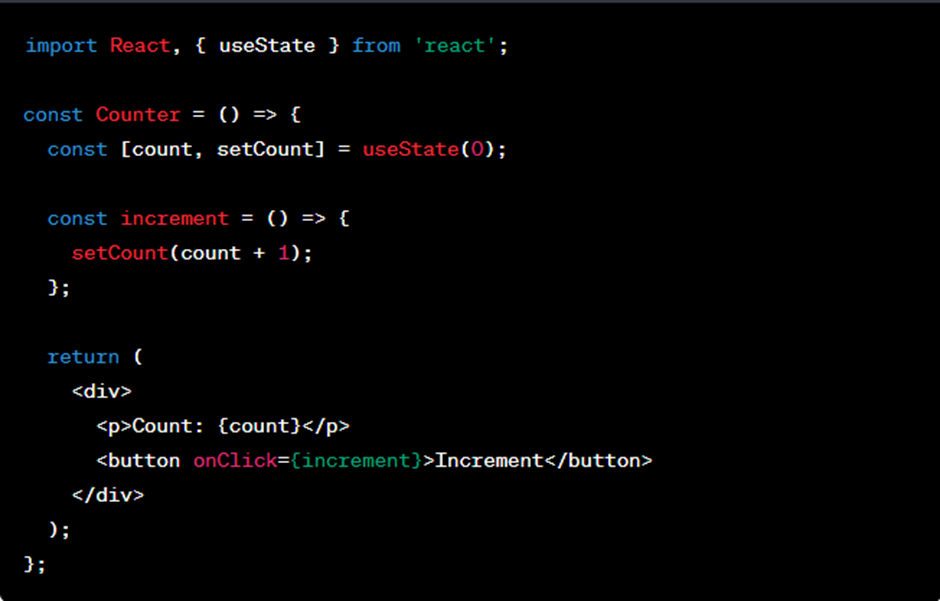
Here’s an example of using state in a functional component:

In this example, we define a state variable called count and its corresponding update function, setCount, using the useState hook. The initial value of count is 0. In addition, we can then use the count variable within the component’s JSX to render the current count value.
To update the state, we call the update function (setCount) and provide the new value. In the increment function, we update the count by incrementing it by 1. React will re-render the component with the updated state, reflecting the changes in the UI.
It’s important to note that updating state is an asynchronous operation in React.
Meanwhile, When the update function is called, React queues the state update and performs a batch update to minimize re-renders. This helps optimize performance.
State is local to a component, meaning it is not accessible or modifiable from other components. If you need to share state between components, you can lift the state up to a common ancestor component or use state management libraries like Redux or Context API.
State management in class components follows a similar concept but uses the this.state object and the setState method to update the state. Moreover Class components provide lifecycle methods like componentDidMount and componentDidUpdate that allow you to handle state initialization and updates.
State is a crucial aspect of React that enables components to have dynamic behavior and respond to user interactions. By managing state effectively, you can create responsive and interactive user interfaces in your React applications.
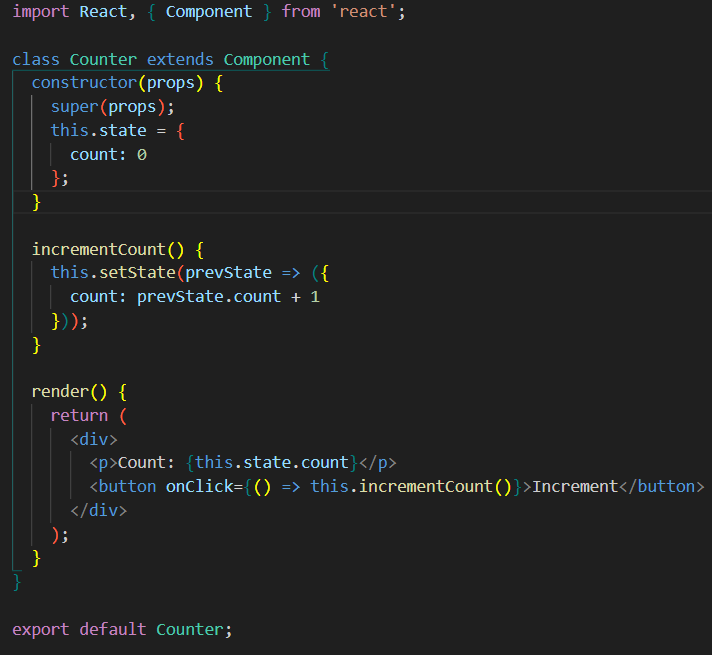
State in Class Components:
Prior to hooks, class components were commonly used in React. In class components, state is defined using the this.state object. With the introduction of Hook in React, class components are infrequently used. Given is the example of class component.

Props in React:
Props (short for properties) are a way to pass data from a parent component to its child components. Unlike state, props are immutable and cannot be changed within the child component. They are passed down as attributes to child components and are accessible as read-only values. We’ll explore how to pass props and access them within functional and class components. Basically, Props allow components to be reusable, as they can receive different data and render accordingly based on the provided props.
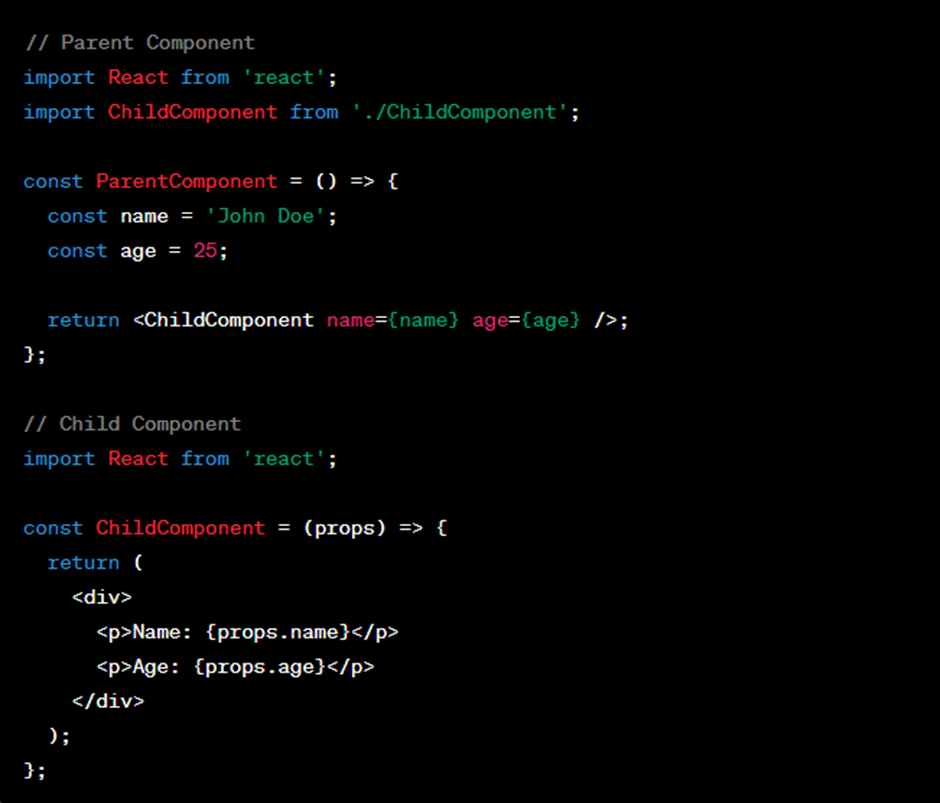
The child component receives the props as an argument and can access their values. Here’s an example:

In this example, the parent component, ParentComponent, renders the child component, ChildComponent, and passes two props: name and age. The child component receives these props as an argument (commonly named props), and we can access the values using dot notation (props.name, props.age) within the child component’s JSX.
Props are read-only, meaning that they cannot be modified or reassigned within the child component.
Props meant to be used as immutable data that influences the rendering and behavior of the child component. If the parent component updates the props, the child component will be re-rendered with the updated values.
Props can be of any data type, including strings, numbers, booleans, objects, or even functions. In addition, They can also include other React components, allowing for nested and composition-based component structures.
Props in React allow for the passing of data from parent to child components, enabling component reusability and flexibility. By utilizing props effectively, you can create modular and customizable components that compose together to build complex user interfaces.
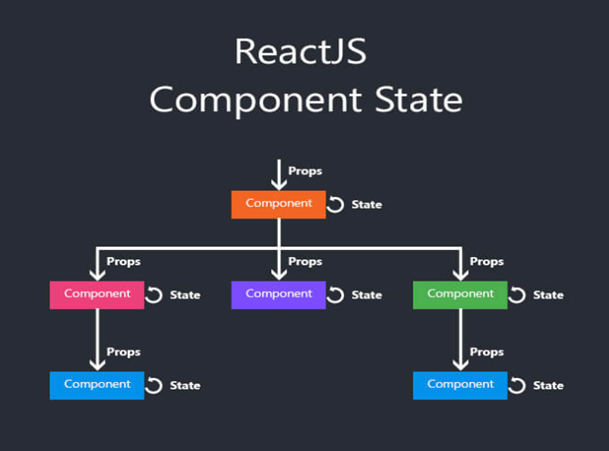
Managing State and Props in Component Hierarchy:
In larger applications, components organized into a hierarchy, where parent components pass data to child components via props. We’ll discuss how to handle state and props in component hierarchies, including best practices for managing and updating data flow between components.

Updating State and Triggering Re-renders:
Additionally, React components re-render when there are changes in their state or props. We’ll learn about the React reconciliation process, how state updates trigger re-renders, and how to optimize performance by using shouldComponentUpdate or React.memo.

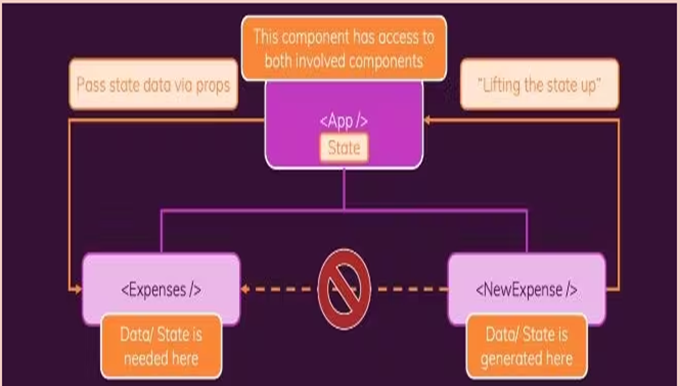
Lift State Up:
In some cases, multiple components may need access to the same state. Exploring the concept of “lifting state up,” here state is moved to a common ancestor component, making it accessible to all the child components that require it. This helps maintain data consistency and avoids prop drilling.

Avoid Prop Drilling:
However, Prop drilling in React refers to the practice of passing down data or functions through multiple layers of nested components in order to make it available to a lower-level component that needs access to it.
Consequently, Prop drilling can lead to code that is difficult to read, understand, and maintain. To avoid theis porblem, You can use contex or Redux. This provides a more centralized way to manage data across multiple components.

Conclusion for State and Props:
Understanding state and props is crucial for building interactive and dynamic user interfaces in React. By mastering these concepts, you can effectively manage and update data within your components, leading to more robust and scalable applications. With this beginner’s guide as a foundation, you can continue exploring more advanced React concepts and building sophisticated web applications.
Learn what are the essential prerequisites of react –https://plainsurf.com/essential-prerequisites-for-beginners-to-get-started-with-react/